October 5, 2016 JavaScript Development Aurelia jQuery Clean Code CodeCamp NECode Presentation
From JavaScript mess to Cleaner Code
Intro with a jQuery Mess
I’ve talked to many who complain about JavaScript and don’t view it as real development. Web development continues to grow and along with that comes larger JavaScript applications, higher user experience expectations and a never ending flow of new frameworks and tools.
Based on my experience this summer with interns and over the last years of working on a large JavaScript driven application, I’ve learned that JavaScript code can be readable and maintainable using methodologies that we’ve adopted in C#, Java etc. SOLID principles, good naming practices, and Object Orientated can all be used to create JavaScript applications.
I decided to give a talk at southdakotacodecamp.com 2016. I’ll start from a jQuery driven UI (grid with filtering) and move through steps to clean up the code. We’ll look at OOP, inversion of control approaches and TypeScript. Then we’ll convert jQuery code into KnockoutJs to see how data-binding tools can help reduce DOM manipulations and simplify the code. If there’s time we’ll touch on RequireJs (module loading) and show the same solution in Aurelia (a framework that does even more for us).
I think you’ll see the benefits of treating JavaScript like a real language.
Ask yourself. Who is going to be working on rigid in the future? Me, someone else? You want them to still like you and not waste their and the company time figuring out hard to read code.
Almost all software quick will need new features and maintenance, which means you or someone will spend more time reading and modifying your code then you will writing the code.
The demo code is in my Github repository using Asp.Net Core to host and serve up the JSON. Any webserver could have been used, but I wanted to practice with Asp.Net Core.
 .
.
If you’d like to have me present for your class/team/company on this topic or Continuous Delivery or DevOps using TFS from 2015 contact me on Twitter and we can try to work something out.
Here’s our Omnitech blog about SD Code Camp 2016 .
Goals
Goals
- It’s possible to write readable, maintainable JavaScript jQuery code without introducing a framework.
- You can unit test JavaScript (I didn’t achieve this yet, but there are tests from the Aurelia navigation skeleton starter).
- MVC with data-binding (knockout) helps clear and simplify the code.
Business Requirements
I want to view the solar energy data available from United Nations So that I can have a more informed view of the world
I need code examples to show the progression of a ball of code into cleaner code
Technical Requirements
Given I load the page Then it should show the data in a table
Given I load the page Then it should default showing all data
Given the data table When I click on a row Then it should show the details
Given I select a different year option Then it should show the new data in the table
Show a loading indicator for at least 500 ms while loading data
Step 0: Straight server-side with postbacks
I am focusing on JavaScript implementations, so I did not implement this (maybe I’ll add it someday) with straight Asp.Net MVC. However, that is a perfectly good solution and you should consider what the correct approach is for your soultion. Progressive web apps or all server side code may be faster and better for your client and user. The main question is if they want an interactive app with a more fluid UI, what skills your team has vs how much time to learn a new approach.
Step 1: jQuery in HTML
I’ve seen a lot of jQuery nested in a $(function(){ document ready. This starts to get intertwined and messy pretty quickly.
The Good
- jQuery is very popular and battle tested
- it’s familiar and an easy way to progressive enhancements to a server focused application (WebForms, Asp.Net MVC with a lot of postbacks)
- It’s included in pre Core Asp.Net projects by default.
- it helps avoid browser incompatibilities (though this is becoming more and more a past issue)
The Bad
There are many things that we don’t get when all of the jQuery is piled into the HTML file (see my GitHub code example).
- 30kb+ added to your page load
- Global Functions
- Spaghetti mess
- Not testable
- Not easy to distinguish units of work
- No names, not functions, anonymous callbacks
- No structure, hard to follow and refactor
- Doesn’t follow SOLID principles or other good practices
- Don’t repeat yourself
- Inversion of Control
- Good names
- Single Responsibility
- Coupled directly to the DOM
- Can’t minify, combine and cache
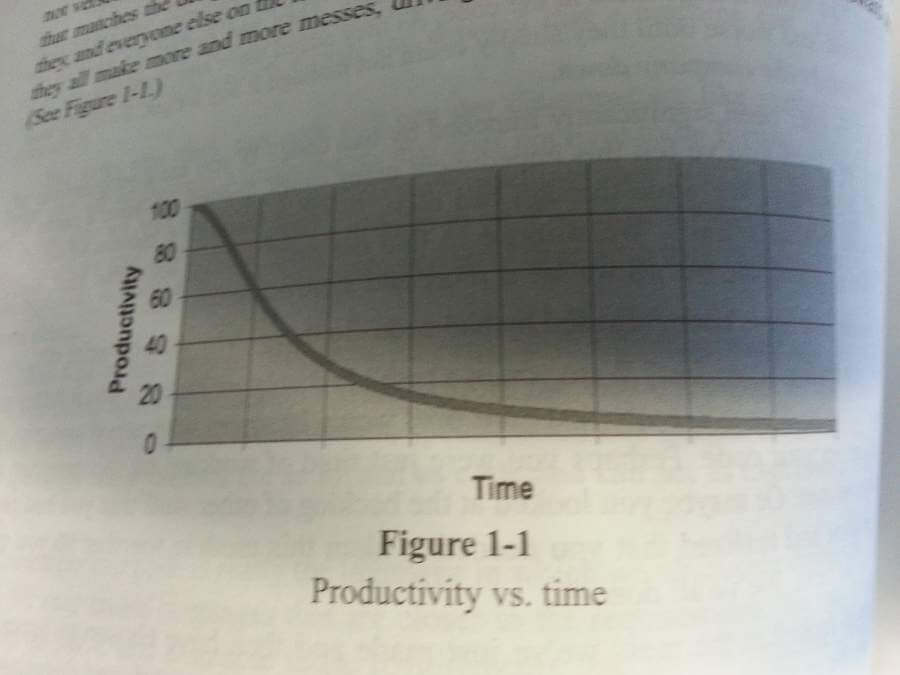
- Clean Code by Robert Martin: page 4 “The Total Cost of Owning a Mess” (picture below from page 4)
- Clean Code: page 5 Make it easy to read 10:1 ratio of reading code to writing it

Please consider using Brave and adding me to your BAT payment ledger. Then you won't have to see ads! (when I get to $100 in Google Ads for a payout, I pledge to turn off ads)

Also check out my Resources Page for referrals that would help me.
Use Swan Bitcoin to onramp with low fees and automatic daily cost averaging and get $10 in BTC when you sign up.