August 17, 2021 Web Development
Centering My Blog
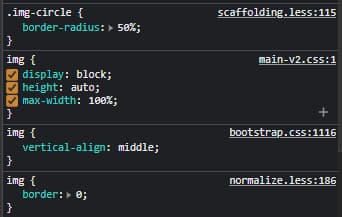
My picture on my blog has been off center for a long time. I have Bootstrap loaded, but didn’t find the easy Bootstrap solution. I tried a few things, even Flexbox, but still didn’t get it (I admit I struggle with CSS and need to go back to learn basics, but haven’t used it a whole lot for a few years). After about 15 minutes of trying, I asked Jack at Omnitech. “use ‘margin:auto;’”. Now I have a centered image 😊.

<div class="avatar">
<img class="img-circle" style="margin: auto;" src="https://www.aligneddev.net/img/kevin.jpg" alt="My picture">
</div>
Watch the Story for Good News

Use Swan Bitcoin to onramp with low fees and automatic daily cost averaging and get $10 in BTC when you sign up.
I gladly accept BTC Lightning Network tips at
[email protected]
Please consider using Brave and adding me to your BAT payment ledger. Then you won't have to see ads! (when I get to $100 in Google Ads for a payout (I'm at $97.66!), I pledge to turn off ads)

Also check out my Resources Page for referrals that would help me.
Use Swan Bitcoin to onramp with low fees and automatic daily cost averaging and get $10 in BTC when you sign up.