January 4, 2022 Web Development Angular Node NPM
Installing Angular-cli on a new machine without Visual Studio
I get to start a new contract with a brand new, fast laptop! Hurray!
I have to setup my environment. That’s fun until you run into issues. I’m used to having Visual Studio installed, but was trying to avoid a Visual Studio license
In this case, I get to work on an existing Angular project. It has tests, which is great. In order to run the tests with ng test I need the Angular CLI. That has proved more difficult than I expected.
I learned that node-sass requires Python 2 installed (even though it’s out of support, with a exe filename change) and msbuild.exe (in this case, I’m going all VS Code without Visual Studio).
"node-sass has some of the worst requirements and breaking dependencies. Unfortunately there's still a lot of tooling and system dependencies that require python 2." ~Dakota
Today (Jan 5, 2022), it’s trying to install [email protected].
npm install -g angular-cli
The Easy Way should be
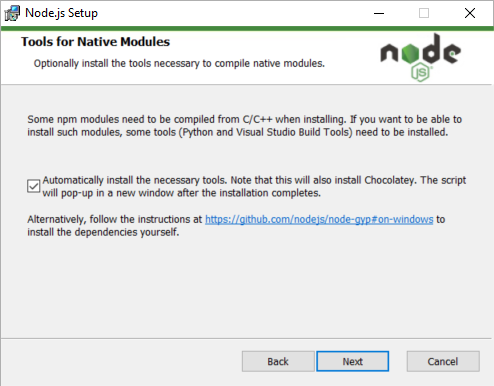
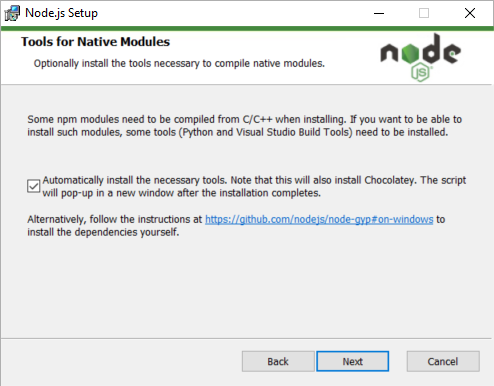
The easy way should be to install Node with the Windows installer, which includes the build tools (according to
https://github.com/felixrieseberg/windows-build-tools/
). which will install Python2 and the VS 2017 Build tools needed, then npm install -g angular-cli.
I didn’t get the environment paths set for me and this caused me a lot of problems, but I feel like a glossed through this step and that caused my problems.
Maybe it’s easier to just install Visual Studio? I didn’t want to have to ask for a license and wanted to learn how to use VS Code well.
The Resolution
Here’s how I solved it at after all my attempts.
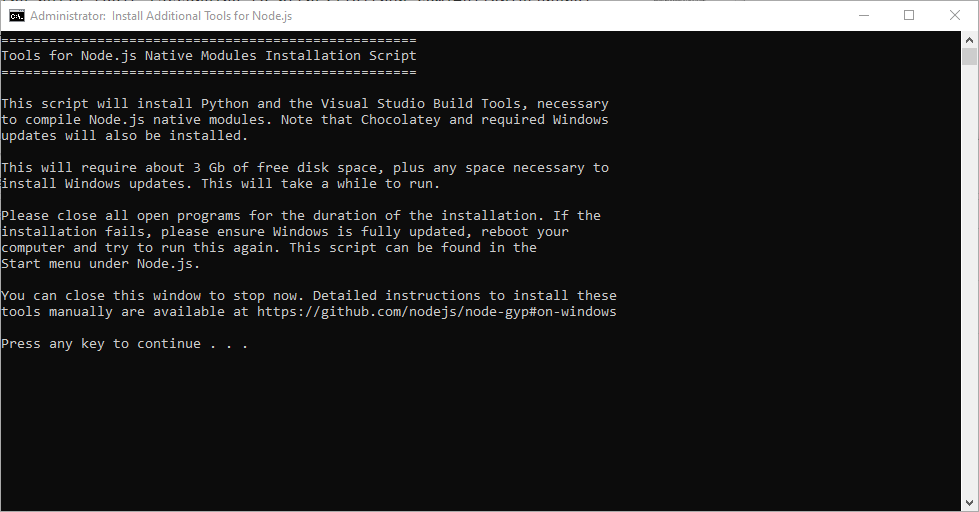
I uninstalled Node 16 and installed Node 14, checking the option to install extras, run through the admin command prompts and installs.


then npm install -g angular-cli worked.
Note: I then installed Node 16 and the build tools install Visual Studio 2019 Build tools, but the PowerShell prompt didn’t seem like it finished for me.
Node 14 installed VS 2017 build tools.
npm install -g angular-cli fails again with this error npm ERR! LINK : fatal error LNK1181: cannot open input file 'DelayImp.lib'
I uninstalled and installed Node 14.18.2 and it worked.
I think it’s worth trying Node 16 (or newer first) then downgrading if you need to.
My Attempts
I don’t recommend going through this, but this is what I experienced and having the errors will help people find this article and get help faster.
I recommend making a System Restore Point before going farther.
As I said, npm install -g --production windows-build-tools in an admin powershell gave me problems, so I had to try things.
npm ERR! Downloaded vs_BuildTools.exe. Saved to C:\Users\kevin\.windows-build-tools\vs_BuildTools.exe.
npm ERR!
npm ERR! Starting installation...
npm ERR! Please restart this script from an administrative PowerShell!
npm ERR! The build tools cannot be installed without administrative rights.
npm ERR! To fix, right-click on PowerShell and run "as Administrator".
So I went to C:\Users\kevin.windows-build-tools\ and double clicked vs_BuildTools.exe to run the VS installer for VS Build Tools 2017. I then added the path to the Windows Env Vars (C:\Program Files (x86)\MSBuild\14.0\Bin) and it still failed. where msbuild is really helpful to see if the path is set in this command prompt session.
error MSB4019: The imported project "C:\Microsoft.Cpp.Default.props" was not found. Confirm that the path in the <Import> declaration is correct, and that the file exists on disk.
check Node MSbuild tools and Cpp in the installer, that didn’t fix it…
C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\Common7\IDE\VC\VCTargets
Set VCTargetsPath answer
- set ms version to 2017:
npm config set msvs_version 2017 --global - set VCTargetsPath environment variable to C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\Common7\IDE\VC\VCTargets
- run command console as system administrator
echo $env:VCTargetsPath
Next Error - C++ needs setup
npm ERR! TRACKER : error TRK0005: Failed to locate: "CL.exe". The system cannot find the file specified. [C:\Users\ca-kevin\AppData\Roaming\npm\node_modules\angular-cli\node_modules\node-sass\build\src\libsass.vcxproj]
npm ERR!
npm ERR! C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\Common7\IDE\VC\VCTargets\Microsoft.CppBuild.targets(374,5): warning MSB8003: Could not find VCToolsInstallDir variable from the registry. TargetFrameworkVersion or PlatformToolset may be set to an invalid version number. [C:\Users\ca-kevin\AppData\Roaming\npm\node_modules\angular-cli\node_modules\node-sass\build\src\libsass.vcxproj]
add environment path of C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\VC\Tools\MSVC\14.16.27023\bin\Hostx64\x64
Next Error
Microsoft.CppBuild.targets(374,5): warning MSB8003: Could not find VCToolsInstallDir variable from the registry. TargetFrameworkVersion or PlatformToolset may be set to an invalid version number.
SO Answer - set the path
. Add c:\program files (x86)\windows kits\10\
Next Error
c:\program files (x86)\windows kits\10\include\10.0.17763.0\ucrt\corecrt.h(10): fatal error C1083: Cannot open include file: 'vcruntime.h': No such file or directory
add path: C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\VC\Tools\MSVC\14.16.27023\include which contains a vcruntime.h file.
https://stackoverflow.com/questions/57219444/cannot-resolve-cannot-open-include-file-corecrt-h-no-such-file-or-director
-> where.exe /R c:\ corecrt.h gave me c:\Program Files (x86)\Windows Kits\10\Include\10.0.17763.0\ucrt\corecrt.h
where.exe /R c:\ vcruntime.h gave me c:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\VC\Tools\MSVC\14.16.27023\include\vcruntime.h, but the build failed with the same error.
https://stackoverflow.com/questions/38290169/cannot-find-corecrt-h-universalcrt-includepath-is-wrong VS Build Tools 2017 installer, Check Windows 8.1 SDK
copied .h files from C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\VC\Tools\MSVC\14.16.27023\include to c:\program files (x86)\windows kits\10\include\10.0.17763.0\ucrt\
ran npm config set msvs_version 2017 –global again
warning MSB8003: Could not find VCToolsInstallDir variable from the registry. TargetFrameworkVersion or PlatformToolset may be set to an invalid version number.
Can’t Find DataImp.lib
Followed , but set to the 10 folder. Didn’t help..
change path from Windows kits\10 to C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\VC\Tools\MSVC\14.16.27023\
I give up!! :-(
it worked locally with npm run test, but not ng test directly.
But then it worked!
but then I uninstalled Node 16 and installed Node 14, checking the option to install extras, run through the admin command prompts and installs.

then npm install -g angular-cli worked.
I ran a System Restore to back when I started and uninstalled Windows SDK for Windows 8.1. I wish I hadn’t mucked up my new empty Windows install.
Resources
StackOverflow Answer I followed to start
“You could try looking into using dart-sass instead of node-sass, it should be a drop-in replacement, but I don’t know if the angular build process will let you do that” ~Dakota . I didn’t try that.
https://www.npmjs.com/package/windows-build-tools - “Node.js now includes build tools for Windows. You probably no longer need this tool. See https://github.com/felixrieseberg/windows-build-tools for details.”
Helpful PowerShell
echo $env:Path
$env:Path += ";<your path>", Set Permanently [Environment]::SetEnvironmentVariable("Path", [Environment]::GetEnvironmentVariable("Path", [EnvironmentVariableTarget]::Machine) + ";C:\bin", [EnvironmentVariableTarget]::Machine)
reference
I wish
I wish this could be built with .Net 6, without needing MSBuild. Maybe those projects will update someday?
I wish it would work with Python 3, so that I wouldn’t have to have an old supported version. I’m sure that would be a lot of work or someone would have done it.
Maybe this will save you or me some time the next time we get to setup a new machine.
Please consider using Brave and adding me to your BAT payment ledger. Then you won't have to see ads! (when I get to $100 in Google Ads for a payout, I pledge to turn off ads)

Also check out my Resources Page for referrals that would help me.
Use Swan Bitcoin to onramp with low fees and automatic daily cost averaging and get $10 in BTC when you sign up.